Part 1 : Application Features
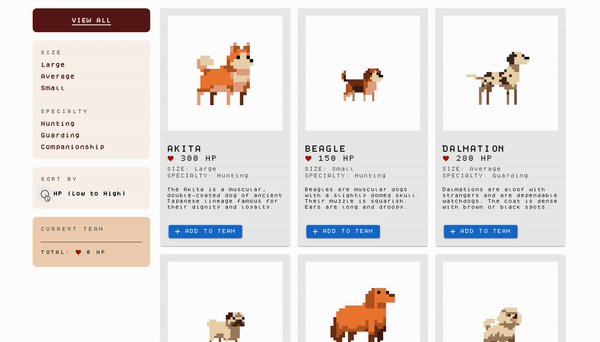
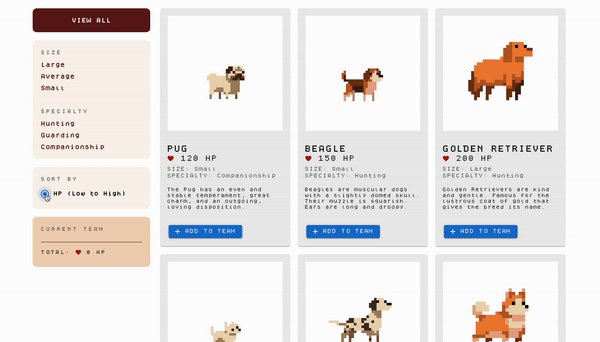
FILTER
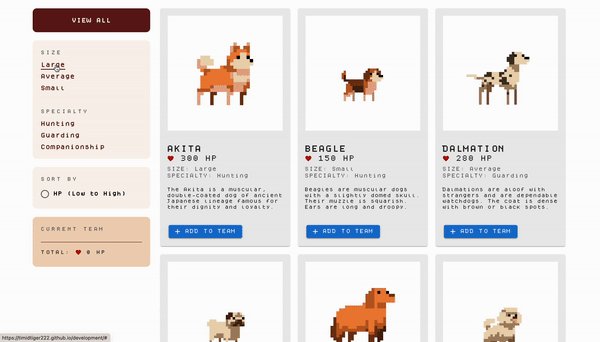
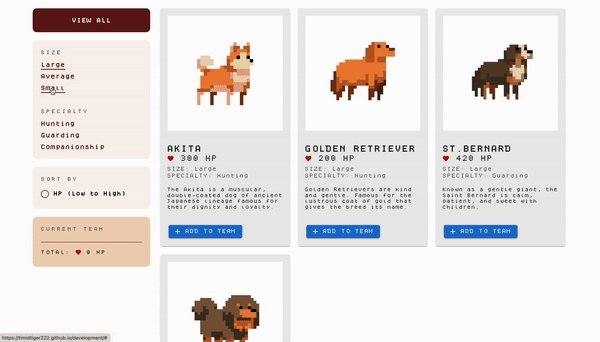
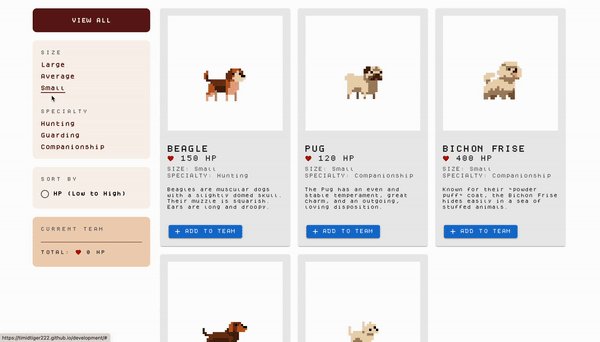
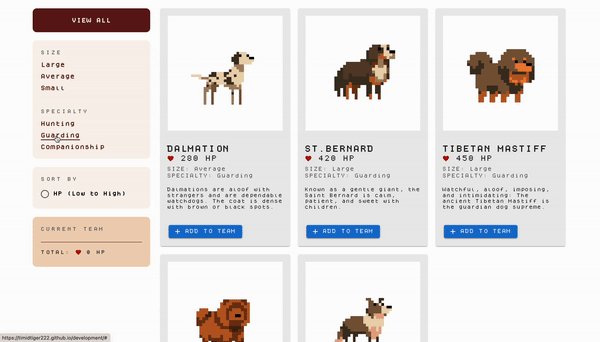
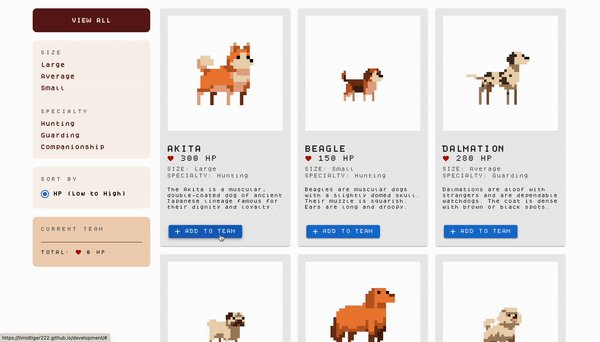
Users can filter based on the dogs' size or specialty by clicking on the filters on the leftside bar.

SORT
Users can sort the dogs from lowest HP to highest on the leftside bar.

ADD TO TEAM
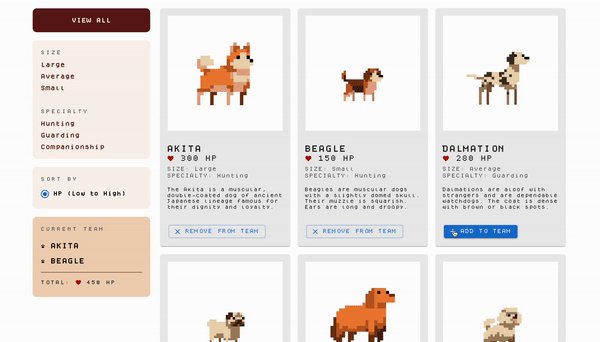
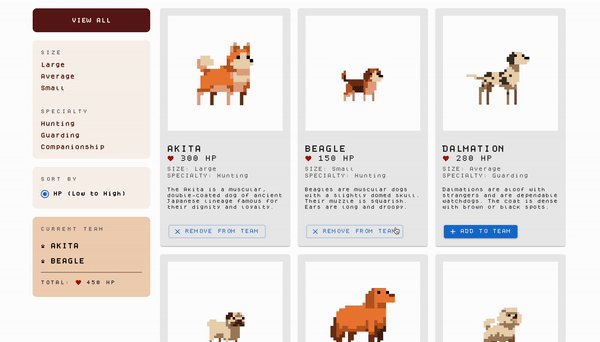
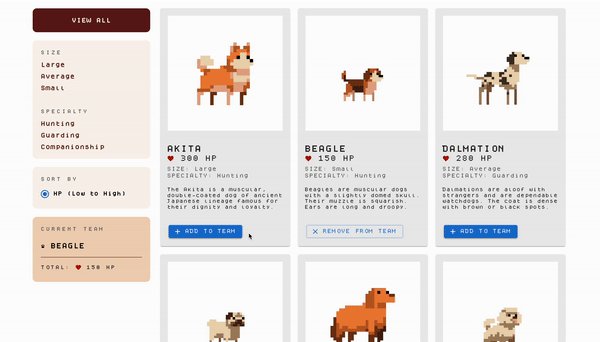
Users can add dogs to their team (aggregated on the leftside bar) by clicking on the "Add to Team" button. They can also remove dogs by clicking on the "Remove from Team" button. The team's total HP is displayed underneath.

Part 2 : Final Application
You can view the final application by clicking on the button below!
CONCLUSION
This project was really fun to express creativity and work with an aesthetic that I personally find very nostalgic. I learned how to use React for the first time, and gained experience with using use states and props.